I don't know if I should post this on MSE or here, but I choose to post here first because even the smallest mistake on MSE gets you excessively bombarded with downvotes.
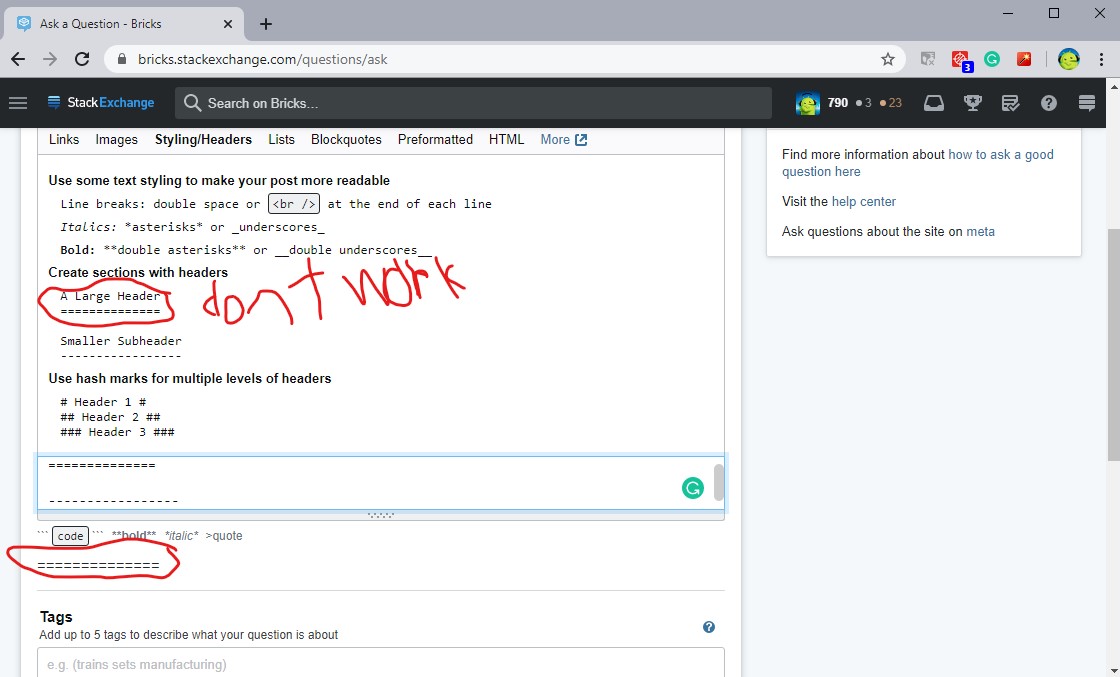
So I tried using the large header markdown feature but it didn't change anything about the tiny column of equal signs, which makes me confused. I'm certain that I copied and pasted the equal signs directly from the markdown advisor and I even spammed a few myself but the equal signs still stayed the same. In the image you can see that the smaller subheader works as intended but I've also discovered that when you put the two together on two different lines without the blank line between them, then the smaller header doesn't appear and the column of equal signs doesn't really change in any way other than becoming bold, which is stranger.
Why does the odd behavior occur, and is it even working as intended?